需求
我们知道 “微信小程序码” 只能在微信app内部识别并跳转,但如果我们需要用短信、或者在其他应用内推广,该怎么实现呢?怎么评估推广的转化率呢?
先来看看效果:请使用手机打开 https://miniapp.aceword.xyz
效果展示
- 短信视频
- 钉钉视频
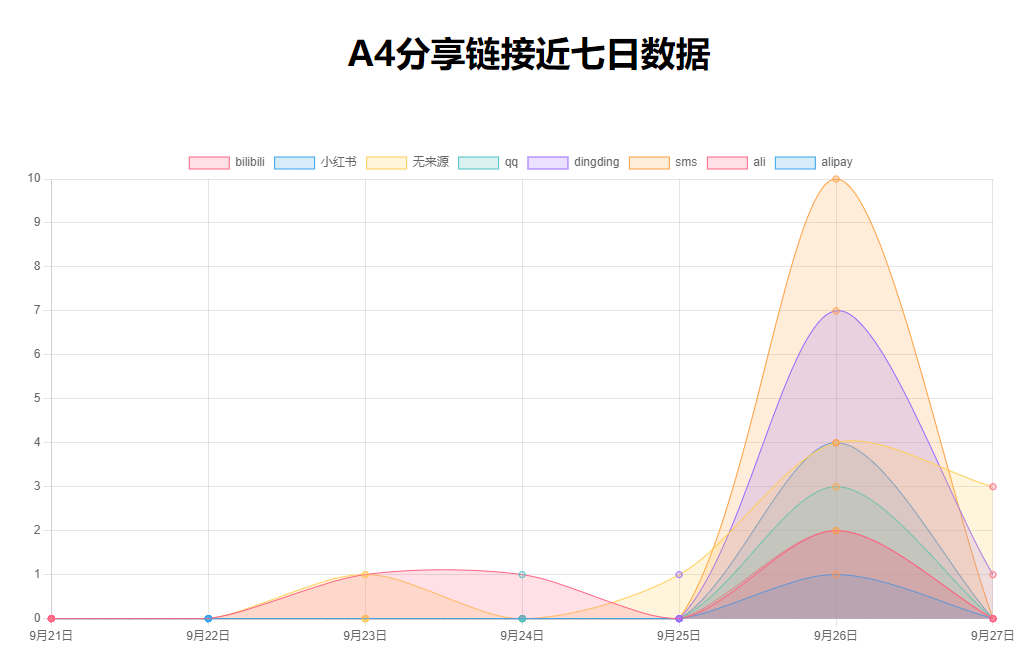
- 统计页面

实现原理
- 《小程序生成URL》
- 但上述方法有个坑,《小程序链接生成与使用规则调整公告》,简单来说,一个链接只能被一个用户使用。
- 所以我们需要做一个中间跳转页,在跳转页动态生成小程序链接并跳转。即 miniapp.aceword.xyz
具体实现
技术栈
- python
- flask
- redis
- mysql
- chartjs
使用python的flask提供web服务,使用redis作为缓存,mysql持久化访问数据。
chartjs制作简易的可视化,这个后续可以根据自己的业务逻辑添加
我们把整个流程分为3个步骤
- 获取accessToken并缓存
- 生成链接
- 访问统计
1. 获取accessToken并缓存
《 微信文档-获取接口调用凭据 》
很简单,直接用python的request库获取,然后存入redis中,设其失效时间为2小时。
代码如下:
1. 获取accessToken
这里写了个发送获取失败的邮件,由于跟业务无关,就不展开说了
import requests
import json
# 小程序的相关密钥
mpAppid = "小程序APPID"
mpSecret = "小程序秘钥"
GET_ACCESS_TOKEN_URL = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid="+mpAppid+"&secret="+mpSecret
def getAccessToken():
# 发送请求
tokenResult=requests.get(GET_ACCESS_TOKEN_URL)
errorLog = tokenResult.text
# 转为json
tokenResultDict = json.loads(errorLog)
# 正常
if('access_token' in tokenResultDict):
return tokenResultDict['access_token']
# 发生错误
else:
# 发送错误到邮箱
sendEmail("获取A4纸的accessToken失败------------"+tokenResult.text,"获取accessToken失败")
return None
2. 存入redis
使用线程池
import redis
pool = redis.ConnectionPool(host='localhost', port=6379, decode_responses=True)
redisAccessTokenKey = "a4#AccessToken"
redisAccessTokenExpireSeconds = 7200
def noop():
r = redis.Redis(connection_pool=pool)
# 从redis中获取access_token
accessToken = r.get(redisAccessTokenKey)
if(accessToken == None):
accessToken = getAccessToken()
r.set(redisAccessTokenKey,accessToken,redisAccessTokenExpireSeconds)
2. 获取url
具体参数可查阅上述文档
这里有个小tip,如果等到用户访问以后再生成,会比较慢,所以可以提前缓存一些链接,但要注意每天的额度是30万条。
def getJumpUrl(accessToken):
requestData = {
"path": "pages/index/index",
"expire_interval": 10, # 失效间隔天数
"expire_type": 1
}
data = json.dumps(requestData)
r = requests.post("https://api.weixin.qq.com/wxa/generate_urllink?access_token="+accessToken,data=data)
resultDict = json.loads(r.text)
if('url_link' in resultDict):
return resultDict['url_link']
else:
return None
3. 访问数据持久化与查询
数据库只有一张表,对from做了索引

1. 插入数据
"INSERT INTO `link_record`(ip,`from`) VALUES('%s','%s');"%(ip,_from)
2. 查询近7天数据
SELECT
`from`,
DATE( create_date ) AS 'date',
count(*) AS 'count'
FROM
link_record
WHERE
DATE_SUB( CURDATE(), INTERVAL 6 DAY ) <= create_date
GROUP BY
DATE(create_date),`from`
ORDER BY DATE(create_date)
4. 可视化网站
《 chart.js文档 》
比较简单,直接cdn+操作原生dom实现的。
唯一有点麻烦的地方是flask 渲染模板时的传参
总结
一个比较简单且实用的项目,后续会着重对可视化页面进行迭代开发。
代码仓库: https://www.github.com/suyu610/a4_link_jumper
